Most brick-and-mortar businesses are making an attempt to have an online presence in recent times to widen their client base and have a better reach. However, with thousands of websites in every niche, it truly takes more than a mere online presence to outdo competitors and build trust with customers. One of the best ways to achieve this is by having your website designed in a way that is visually pleasing and immersive while offering your audience exactly what they look for. If you wonder what web designing is and the benefits it offers, here’s everything you need to know.
What is Web Designing?
Web design is the process of creating and designing websites, focusing on the aesthetic and functional aspects of a website. It involves various disciplines, including graphic design, user experience design (UX), and user interface design (UI). Web design is concerned with how a website looks (visual design), how it works (functionality), and how users interact with it (usability).
Key Components of Web Design:
Layout: The arrangement of content, images, and other elements on a webpage. A good layout ensures that the site is visually appealing and easy to navigate.
Color Scheme: The selection of colors used in a website, which should align with the brand and evoke the desired emotional response from users.
Typography: The choice of fonts, sizes, spacing, and line heights, which affects readability and the overall aesthetic of the website.
Imagery: The use of photos, icons, illustrations, and other visual elements that complement the content and enhance the website’s design.
Navigation: The design of menus, buttons, and links that help users move through the website and find the information they need easily.
Responsiveness: Designing websites that work well on various devices, such as desktops, tablets, and smartphones, ensuring a consistent user experience across all platforms.
User Experience (UX): The overall experience users have when interacting with the website, including how easy and enjoyable it is to use.
User Interface (UI): The specific elements users interact with on a website, such as buttons, forms, and menus, and how these elements are designed to facilitate ease of use.

Tools and Technologies in Web Design:
- HTML/CSS: The fundamental building blocks for creating and styling web pages.
- JavaScript: A programming language used to add interactivity and dynamic content to websites.
- Design Software: Tools like Adobe Photoshop, Adobe XD, Figma, and Sketch are commonly used to create mockups and prototypes.
- Content Management Systems (CMS): Platforms like WordPress, Joomla, and Drupal that allow for easy website creation and management.
Key Responsibilities of Web Designers:
Conceptualizing and Planning:
- Web designers start by understanding the client’s needs, goals, and target audience.
- They create wireframes and mockups to outline the structure and layout of the website.
- They consider user experience (UX) and user interface (UI) principles to ensure the design is both attractive and functional.
Visual Design:
- Designers choose color schemes, typography, images, and other visual elements that align with the brand’s identity.
- They focus on creating a visually cohesive and appealing design that attracts and engages visitors.
- Web designers use tools like Adobe Photoshop, Figma, or Sketch to create design prototypes.
Layout and Structure:
- Web designers organize content in a way that is logical and easy to navigate.
- They ensure that the website’s layout is responsive, meaning it looks good and functions well on various devices, including desktops, tablets, and smartphones.
Interaction Design:
- Designers focus on how users interact with the website, designing buttons, forms, menus, and other interactive elements.
- They create an intuitive and seamless navigation experience that helps users easily find the information they need.
Collaboration with Developers:
- Web designers often work closely with web developers who take the design and turn it into a fully functional website.
- They provide developers with design specifications, assets, and guidelines to ensure the final product matches the original design.
Testing and Iteration:
- Web designers test the website to ensure that it looks and functions as intended across different browsers and devices.
- They gather feedback and make necessary adjustments to improve the design based on user behavior and preferences.
Content Integration:
- While not always responsible for creating content, web designers ensure that the content is well-integrated into the design.
- They work on aligning text, images, videos, and other content elements to create a cohesive and engaging website.
Maintaining Brand Consistency:
- Web designers ensure that the website’s design reflects the brand’s identity and values consistently across all pages.
- They maintain a balance between creativity and the established brand guidelines.
Creating apps is not less than creating art.
Enroll to learn non code app development and earn money from your apps.
Benefits of Good Web Design:
- Enhanced User Experience: A well-designed website makes it easy for users to navigate and find the information they need, leading to higher satisfaction and engagement.
- Increased Credibility and Trust: A professional and visually appealing website helps build trust with potential customers and clients.
- Better SEO Performance: Good web design often incorporates SEO best practices, which can improve the site’s visibility in search engine results.
- Higher Conversion Rates: A user-friendly design with clear calls to action can lead to higher conversion rates, turning visitors into customers.
- Competitive Advantage: A unique and attractive web design can help a business stand out in a crowded market, giving it an edge over competitors.
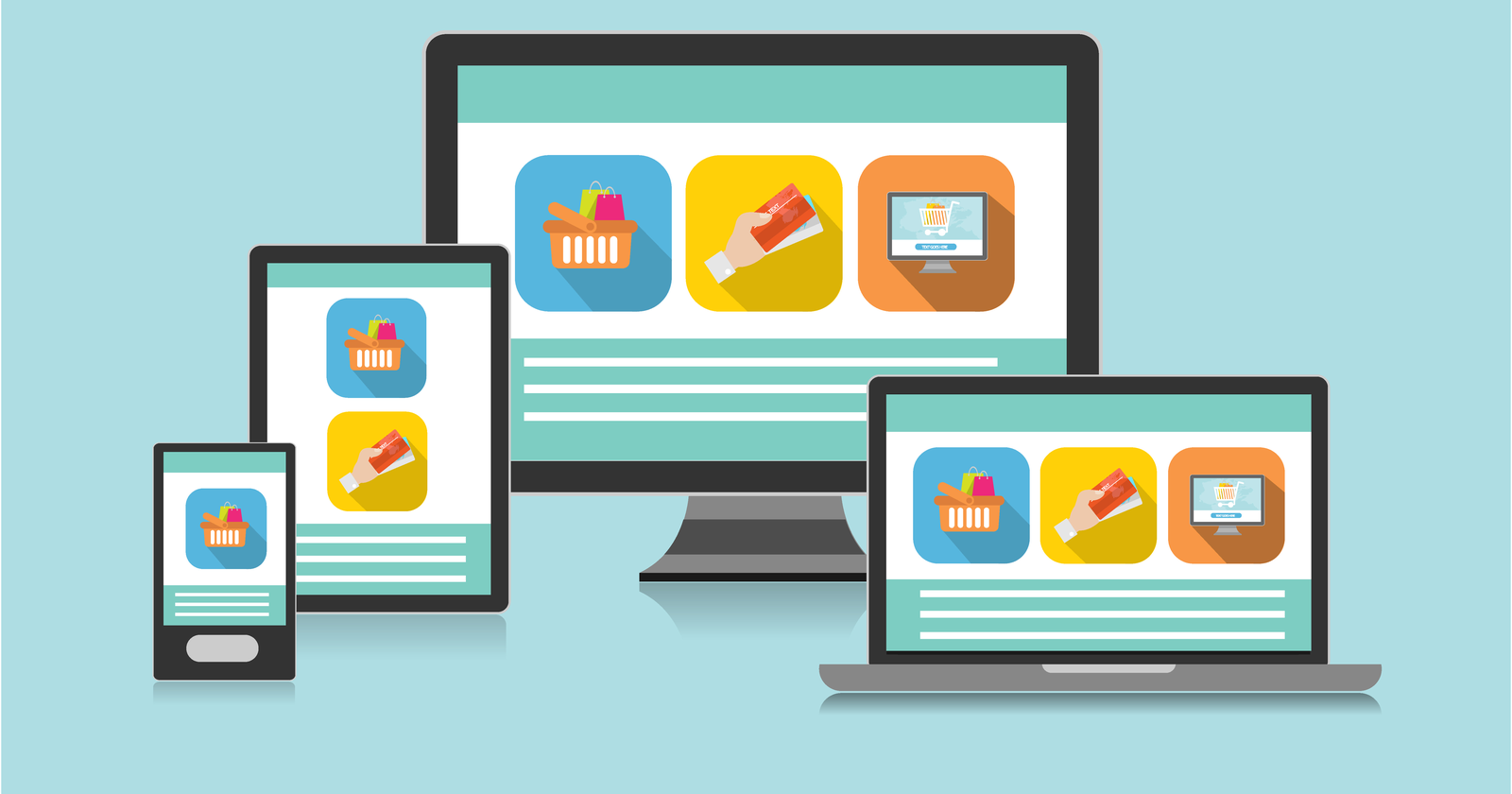
What is Responsive Web Design?

Responsive web design is an approach that ensures a website’s layout and content adapt seamlessly to various screen sizes, devices, and orientations, providing an optimal viewing and interaction experience across a wide range of devices, from desktops to smartphones and tablets. It relies on key principles such as fluid grid layouts, flexible images, and media queries, which allow the design to scale and adjust according to the screen’s dimensions. By using relative units instead of fixed measurements, responsive web design ensures that images, text, and other media elements resize appropriately without losing quality or functionality. Media queries play a crucial role by applying different styles based on the device’s characteristics, such as screen width and resolution, ensuring that the site remains user-friendly and visually appealing on all platforms. This approach is cost-effective, as it eliminates the need for multiple versions of a website for different devices, simplifying maintenance and improving SEO performance. Responsive web design is essential in today’s digital landscape, where a significant portion of web traffic comes from mobile devices, and it helps businesses reach a broader audience while ensuring their websites are future-proof and accessible to all users.

Tips for Reducing App Load Time and Memory Usage
In today’s fast-paced digital world, users expect mobile apps to perform flawlessly, load quickly, and...
- October 17, 2024
- Com 0